
MVVM 패턴이라는 게 있더라,
이게 처음에 공부하기전에 패턴이라는 게 뭔지 잘몰랐는데, 클론코딩 코드를 보고있으니까 히안하게 코드 주제별로 각각 주제가 만들어져있더라,
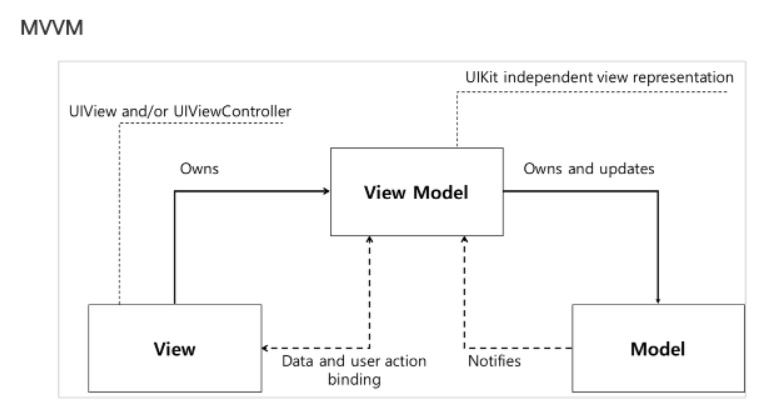
예로 들어 위 사진처럼
Model/ViewModel/View 랑 특히 이제야 저게 있었구나 싶었다.
view>main/(등등)에서 하위 데이터를 불러오는 코드를 많이 봤는 데, 아무리 찾아봐도 어디에 데이터가 있는 지 몰랐는 데, 모두 다 ViewModel/Model에 들어가 있었다니 !!!!
이걸 디자인패턴이라고 하는구나~~~
-
ViewModel
=View를 표현하기 위해 만들어진 View를 위한 Model
=View와는 Binding하여 연결후 View의 액션을 받아 View를 업데이트
(view에서 변화가 일어나는 viewController의 역할을 담당)
Model
=데이터, 비즈니스논리, 서비스 클라이언트 등으로 구성
*Binding?
a connection between a value and a view that display and change it.
(view to view model / view model to view)
'개발 관련 > IOS_SwiftUI' 카테고리의 다른 글
| 로그인 화면UI_텍스트 위치변경/팝업 (0) | 2022.06.17 |
|---|---|
| 커피주문 상세페이지 (0) | 2022.06.12 |
| 타이머만들기 (0) | 2022.06.11 |
| 오류 (0) | 2022.05.02 |
| 아울렛/액션, 변수/상수, 함수 기본 정의 (0) | 2022.05.01 |



댓글